ETS P.web
ETS P.WEB
Nama : I Kadek Ricky Suirta
NRP : 08111840000146
Kelas : P.Web D
Soal
1. Jelaskan dan berikan contoh
- front end web apps
- back end web apps
- full stack developer
2. Tuliskan skill yang dibutuhkan untuk membangun aplikasi web
3. Apa yang dimaksud client side dan server side, ilustrasikan penjelasanmu
4.Buatlah sebuah front end web yang berisi
Home
-Halaman home adalah halaman utama yang akan dibuka pertama kali saat pengunjung membuka website. Halaman ini berisi menu, foto, teks, dan tabel.
Download CV
Berisi daftar portofolio dan link yang pernah dikerjakan, dan juga CV yang dipunyai.
Contact
Halaman contact adalah halaman yang berisi form untuk menghubungi pemilik website.
Aboutme
Halaman about adalah halaman yang berisi informasi lengkap tentang website. Lengkapi link dengan social media anda
Jawaban
1.Jelaskan dan berikan contoh
- Front end Bagian front-end dari sebuah website adalah bagian yang langsung dilihat oleh user. User juga bisa langsung berinteraksi pada bagian ini. Bagian ini dibangun menggunakan HTML, CSS, dan JavaScript.
- Back end Back-end adalah bagian belakang layar dari sebuah website. Bahasa pemograman untuk back-end development diantaranya adalah PHP, Ruby, Python, dan banyak lainnya.
- full stack developer Full-stack developer bekerja pada bagian front-end dan back-end. Mereka menguasai HTML, CSS, JavaScript, dan satu atau lebih bahasa pemograman back-end.
menjadi full-stack developer bukan berarti kita harus mengerjakan keseluruhan kode baik front-end atau back-end sebuah website. Kebanyakan full stack developer tetap menghabiskan waktunya pada satu bagian programming saja. Namun, kelebihan dari full-stack developer adalah mereka bisa melakukan analisa masalah pada kedua bagian programming. Ada juga beberapa full-stack developer yang mengerjakan semuanya sendiri, biasanya ini terjadi jika mereka freelance atau satu-satunya developer yang berkerja pada sebuah project.
2. Tuliskan skill yang dibutuhkan untuk membangun aplikasi web
- Menguasai bahasa pemrograman untuk web developer seperti HTML, CSS
- Menguasai Git untuk dokumentasi code
- Testing/debugging
- Keterampilan komunikasi
- Kemampuan mengetik cepat
- Manajemen proyek
3. Apa yang dimaksud client side dan server side, ilustrasikan penjelasanmu
- Client side merupakan proses pengolahan (execution) bahasa pemrograman web yang dilakukan di sisi client. Saat client meminta suatu halaman web, maka server akan mengirimkan source code ke client, kemudian source code tersebut akan dijalankan di perangkat client hingga menampilkan suatu halaman web.
- Server side merupakan proses pengolahan (execution) bahasa pemrograman web yang dilakukan di sisi server. Saat client meminta suatu halaman web, maka server akan melakukan execution source code dari halaman yang diminta client, kemudian halaman yang telah jadi akan dikirim ke client dan akan ditampilkan ke monitor client.
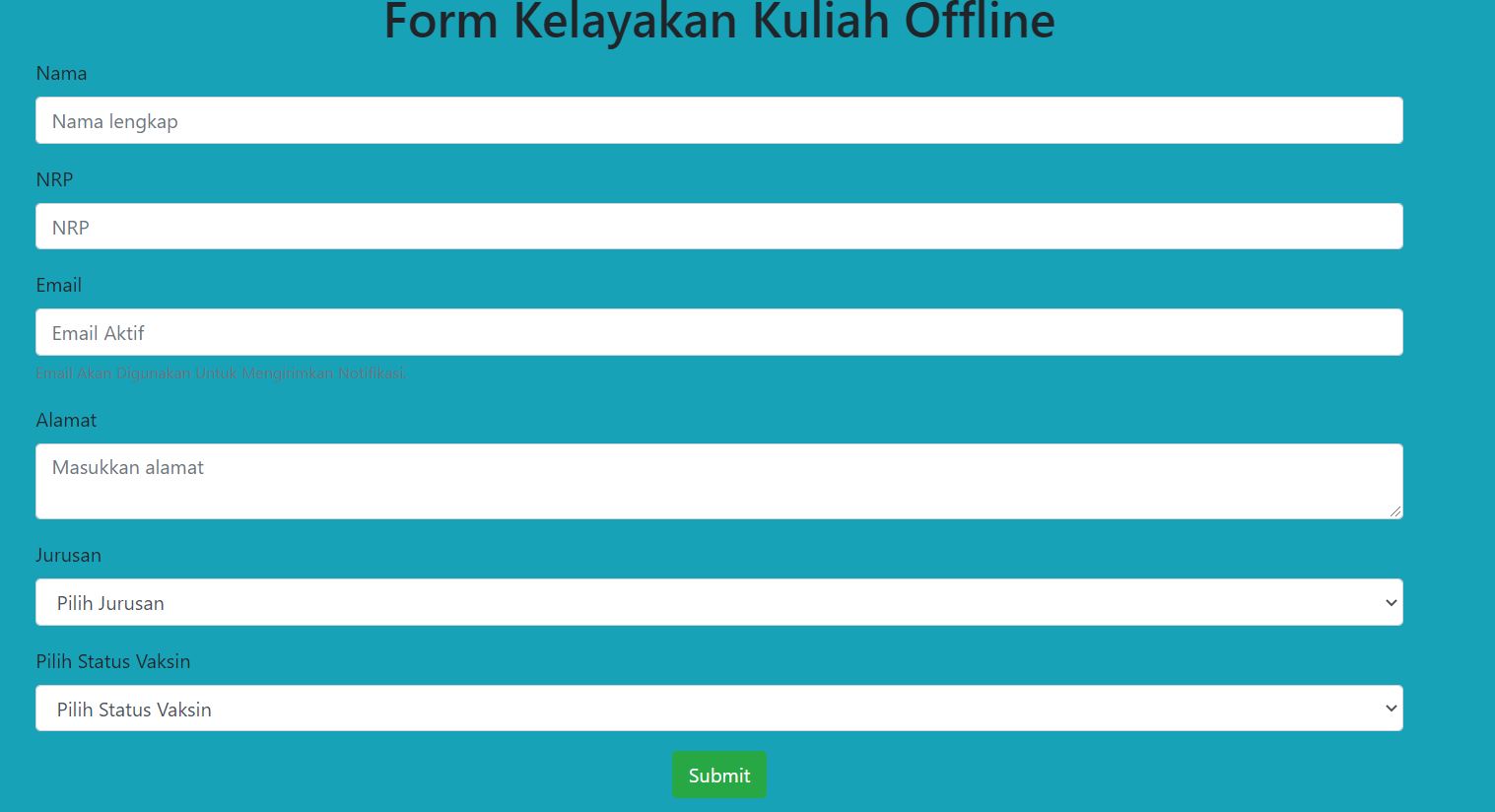
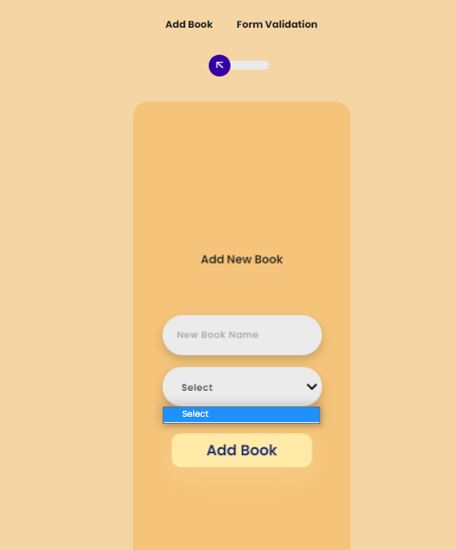
4. Buatlah sebuah front end web yang berisi


Comments
Post a Comment