EAS Pemrograman Web 2021

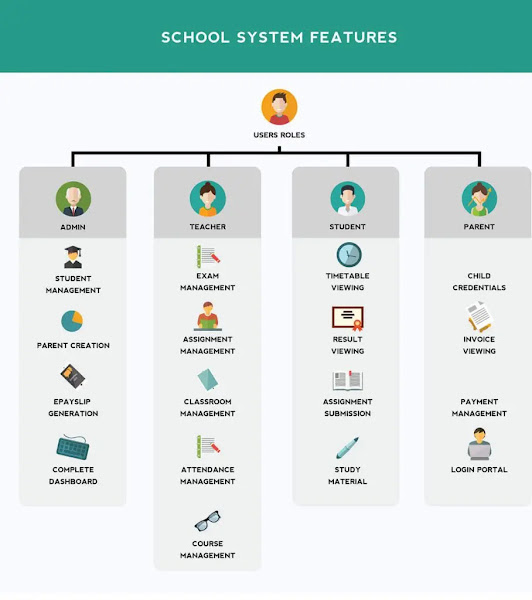
EAS Pemrograman Web 2021 Nama : I Kadek Ricky Suirta NRP : 05111840000146 Kelas : P.Web D Membuat Aplikasi Sekolah Soal 1. Definisikan fitur dari aplikasi yang akan dibangun 2. Rancang aplikasi menggunakan Figma 3. Implementasikan aplikasi. Boleh dikerjakan secara kelompok, didokumentasikan, dan dibuat video demo/ presentasinya di youtube. Semua hasil pekerjaan disatukan di blognya masing-masing. Jawaban 1. Definisikan Fitur yang akan Dibangun Pada Website sekolah ini, terdapat 4 role. Untuk pembagiannya adalah sebagai berikut. - Admin Student Management = Create, Read, Update, Delete (CRUD) data akun siswa Parent Creation = Create, Read, Update, Delete (CRUD) data akun orang tua E-Payslip Generation = Pembuatan slip pembayaran elektronik Complete Dashboard = Navigasi ke dashboard lengkap - Teacher Exam Management = Create, Read, Update, Delete (CRUD) data ujian siswa Assignment Management = Create,